Mise en place, renouvellement, élections partielles
Solution de vote électronique avec accompagnement juridique
.avif)
.png?width=200&name=airbnb%20(1).png)
.png?width=200&name=europcar%20(1).png)
Vos élections 100% digitales et conformes, 0 stress.
Organisez vos scrutins en toute sérénité grâce à une solution fluide, conforme et sécurisée, avec un accompagnement expert à chaque étape.

pour une conformité sans faille

garantis de bout-en-bout


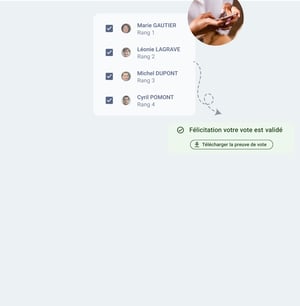
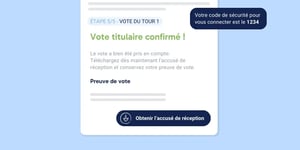
et transmission des résultats en un clic
Un accompagnement 5 étoiles
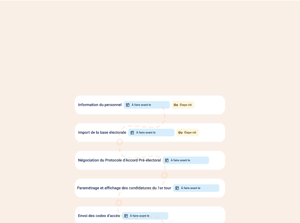
Un processus simple et rapide
De la configuration au dépouillement, tout est maitrisé pour un processus fluide, rapide et sans stress.
Une équipe d'experts dédiée
Bénéficiez d'un accompagnement juridique et un support dédié pour optimiser vos procédures de vote et répondre à toutes vos questions
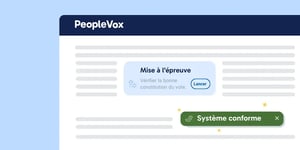
Une solution légale et sécurisée
Choisissez un acteur qui met au cœur de son engagement la protection des données, et respecte les normes de la CNIL et du RGPD.

La solution de vote électronique la mieux noté du marché
+ 4000 organisations réalisent leurs élections et votes avec People Vox
| 4.8/5 | 5/5 | ||||||
People Vox prend en charge tous les niveaux de sécurité définis par la CNIL
Découvrez les certifications, normes et mesures clés mises en place chez People Vox pour vous proposer une expérience fiable et sécurisée.

Ce niveau concerne principalement les scrutins impliquant un nombre restreint de votants, se déroulant dans un contexte apaisé, sans enjeu de divulgation d'orientations politiques ou d'opinions syndicales, et dont les résultats confèrent des responsabilités limitées aux élus.

Ce niveau concerne les scrutins impliquant un nombre moyen de votants, sans forte conflictualité, comme l’élection de représentants du personnel dans des structures de petite à moyenne taille.

Ce niveau s'applique aux scrutins impliquant un grand nombre de votants, avec des enjeux forts ou un contexte potentiellement conflictuel, comme les élections d’ordres professionnels, les votes politiques ou les scrutins syndicaux dans de grandes organisations.
Le vote électronique adaptée à vos besoins et usages
Que ce soit pour une élection du CSE, une assemblée générale ou une consultation, notre solution s’adapte à tous les types de votes et à toutes les équipes, garantissant simplicité, conformité et sécurité.
 Pour vos
Pour vos
Elections du CSE
.png?width=50&height=50&name=Oui%20ou%20Non%20(1).png) Pour vos
Pour vos
Référendums
.png?width=50&height=50&name=AG%20-%20Elections%20(1).png) Pour vos
Pour vos
Assemblées générales
 Pour élire vos
Pour élire vos
Représentants
 Pour les
Pour les
Ressources Humaines
.png?width=50&height=50&name=Legal%20(1).png) Pour les
Pour les
Directions Juridiques
 Pour les
Pour les
Dirigeants
.png?width=50&height=50&name=Consulting%20(1).png) Pour les
Pour les
Cabinets de conseils

People Vox nous accompagné tout au long du renouvellement de notre CSE. Elle a fait preuve d'un grand professionnalisme, a toujours été disponible et à l'écoute et a su répondre à l'ensemble de nos interrogations

Très bon accompagnement & conseils juridiques, nous avons été aidé par Annabel qui a toujours joué son rôle !

En tant que DRH à temps partagé, j'ai fortement apprécié la relation avec la juriste dédiée aux élections mon client : toujours disponible en cas de question, points de suivi/mail relance/template de communication avant chaque étape du process. J'avais choisi la formule simplifiée disposant des compétences juridiques de base mais on se sent tout de même bien accompagné.

Excellente expérience : Première expérience en matière de vote électronique, People Vox a su nous rassurer, Direction et Elus. Proposition de calendrier, encadrement juridique, modèles juridiques, présentation de la plateforme aux élus… tout était parfait. Le dépouillement, le calcul de la représentativité et l’envoi au CTEP sont d’une rapidité et facilite exceptionnelles. Nous avons été impressionnés!

Toutes les étapes du process sont formalisées dans des kits très bien conçus et faciles à prendre en main. La chargée de projet attachée à notre structure a été très présente apportant toujours des réponses précises et rapides à nos sollicitations.
La prestation de People Vox a été excellente, du début à la fin des élections. Nous avons été très bien guidés tout au long du processus, avec des communications claires, des modèles adaptés, et des échanges très éclairants par la juriste en charge de notre dossier.

Très professionnel et très disponible. Parfaite prestation : réalisation d'élections CSE par vote électronique + accompagnement juridique. Pour nous, étant novice dans ce domaine, le soutien de la juriste a été primordial. La rapidité de ses réponses a été un vrai plus. La qualité des explications était aussi impeccable. Sécurisation pour le vote électronique : Top. Société très fiable et pro.

Accompagnement et prestations de grande qualité. Nous avons été longuement suivis et accompagnés à chaque étape de l'organisation des élections qui se sont parfaitement déroulées. Toutes nos questions ont trouvé réponse.

Accompagnement irréprochable. Nous avons fait appel à People Vox pour le renouvellement de notre CSE. Nous avons bénéficié d'un accompagnement d'une qualité irréprochable. Notre interlocuteur était très réactif, force de proposition et avec des fortes connaissances juridiques. La plateforme de vote électronique est fluide et la prise en main très rapide. L'accompagnement de People Vox a fortement contribué à la réussite de nos élections professionnelles. Nous recommandons !

Contact client facile et efficace, réactivité, clarté des explications et réactivité.
Plateforme facile à prendre en main.

People Vox m'a apporté un véritable suivi personnalisé à chaque étape importante du processus électoral. Une interlocutrice dédiée m'a accompagné. Toutes les communications étaient prêtes à la diffusion.

Des élections simples, efficaces et sécurisées ! Excellent accompagnement et disponibilité pour l'organisation des élections par vote électronique. Procédure hyper sécurisé et efficace. On ne pourra pas revenir en arrière avec le vote papier !

Je tiens à remercier tout particulièrement People Vox, qui, tout au long de l'organisation des élections du CSE au sein de notre société, a su apporter son expertise pour une expérience client réussie. Son accompagnement exemplaire, que ce soit en termes de savoir-faire ou de savoir-être a permis le bon déroulement des élections.

Nous sommes ravis de l'accompagnement de People Vox et plus particulièrement de Solène. Cette dernière a été toujours très réactive et à l'écoute de nos besoins.

L'équipe People Vox a été très réactive à chacun de mes appels, chaque fois que nous en avions besoin. Merci à eux, car c'est une période stressante pour les chargés de projet (en entreprise), et l'équipe de People Vox a rendu cela un peu moins stressant, par leur accompagnement, leur disponibilité et leur réactivité !

Emma était vraiment au top! Son suivi, accompagnement, réactivité et bienveillance étaient parfaits. Pour avoir testé une précédente entreprise, j'ai pu constater une nette différence de prestation. De même la plateforme était facile d'utilisation et les vidéos expliquaient parfaitement les missions du Bureau de vote !

Nous avons pris l'abonnement premium. Emma a été toujours présente, a répondu a toutes mes interrogations. Un professionnalisme, une disponibilité et une réactivité sans faille ! People Vox a répondu parfaitement à nos attentes, malgré notre environnement IT complexe avec beaucoup de sécurité. Un grand merci !
Très satisfaite du choix du prestataire et de l'accompagnement de notre chargée de projet qui a été extrêmement réactive et nous a toujours aidé même au delà de ses missions. Tout à été fluide et simple d'utilisation.
Prêt pour simplifier
vos élections ?
Comme plus de 4000 organisations de tout secteur, et de toute taille, découvrez la solution de vote électronique et d'accompagnement juridique de People Vox.
4,8/5 parmi +200 avis sur Trustpilot
.avif)